CSS Flexbox Examples
Loads of CSS flexbox examples that you can use as a basis for your own projects.
-

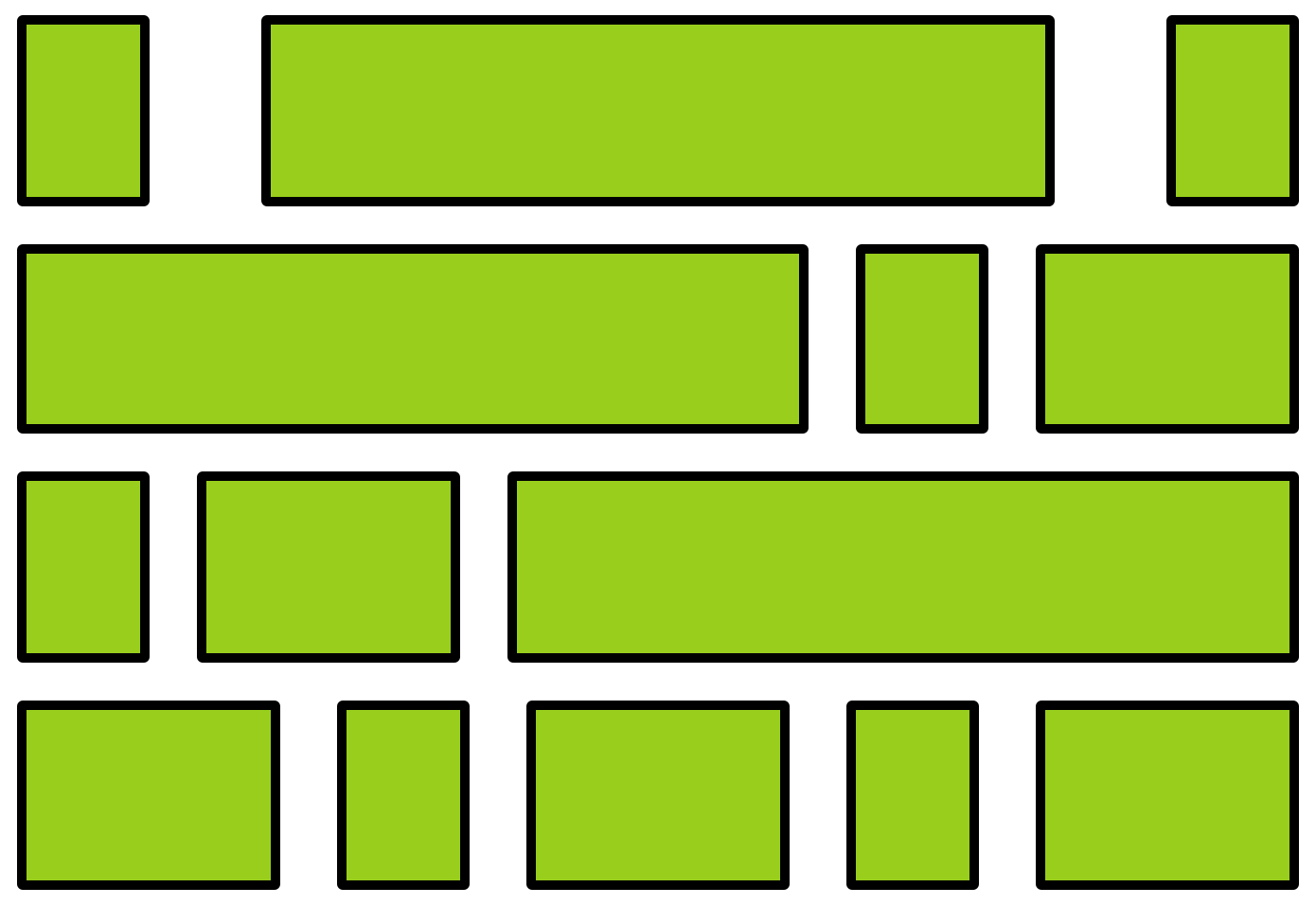
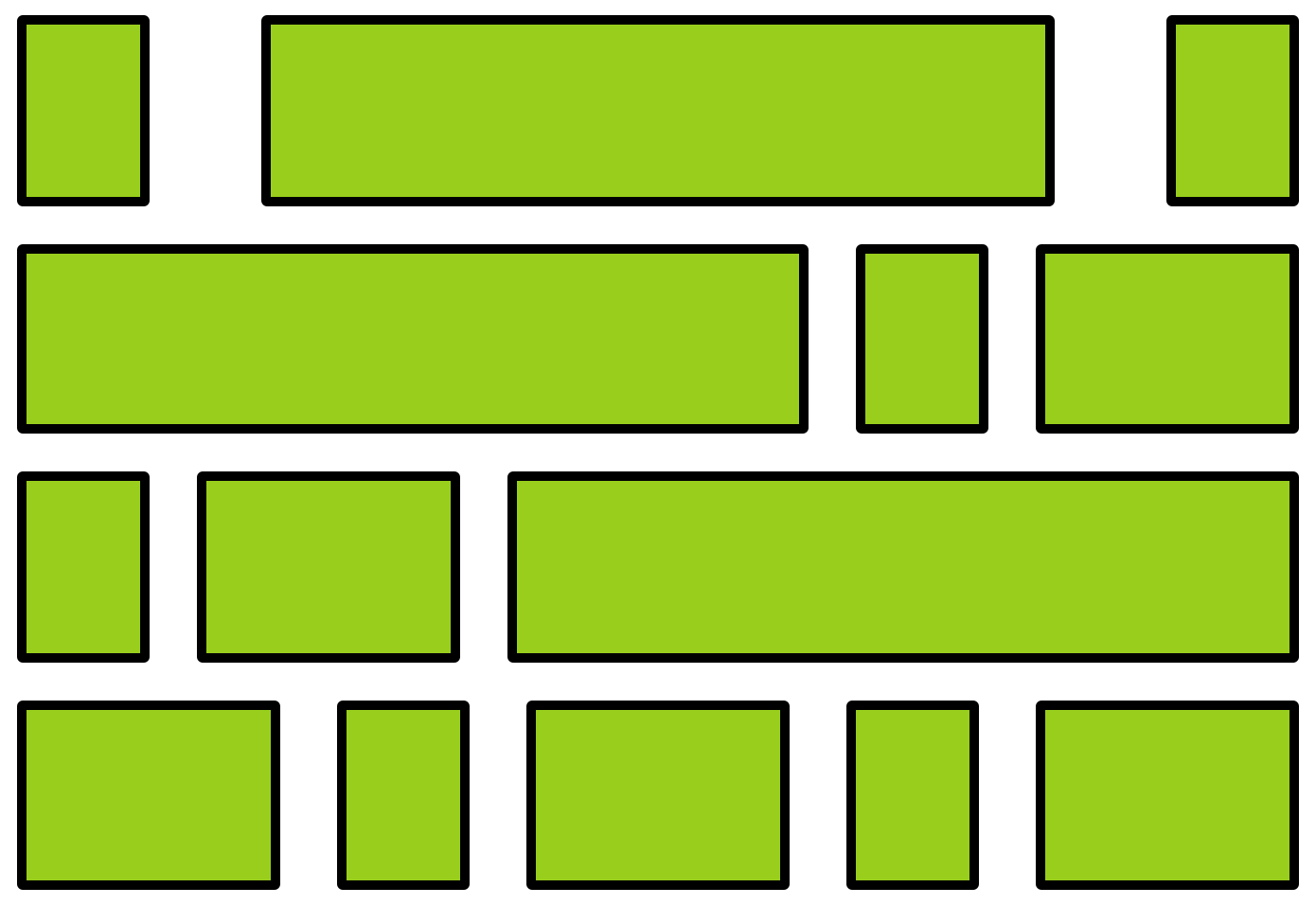
Random grid -

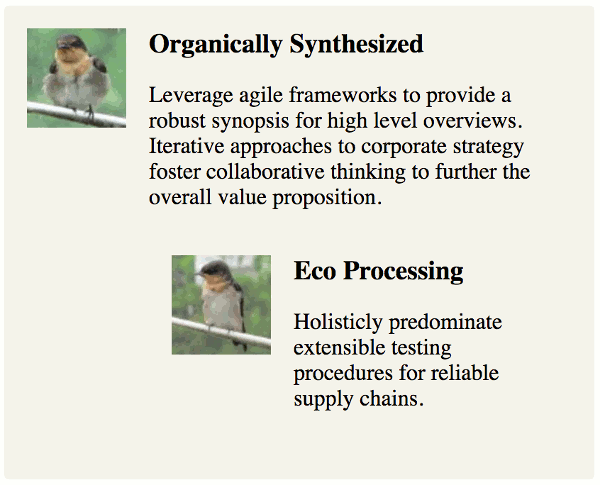
Nested media object -

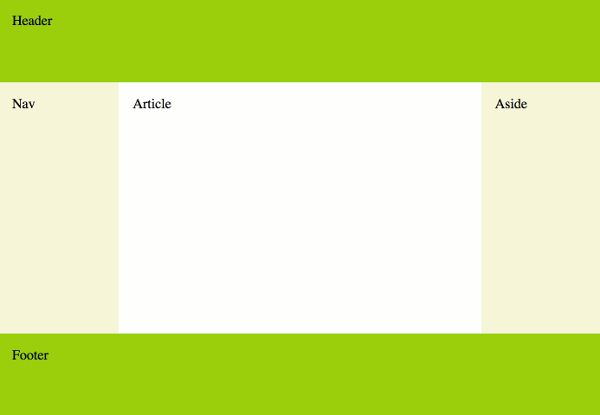
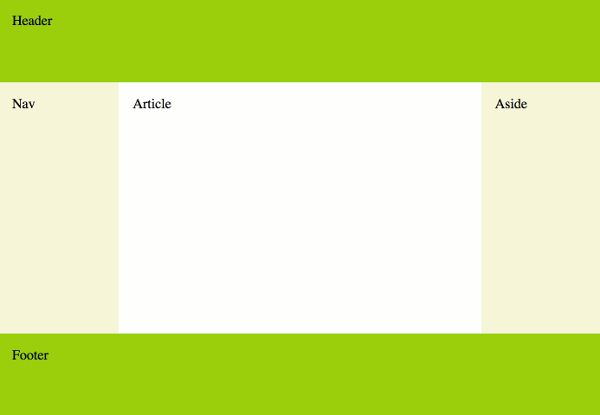
Holy grail layout
Loads of CSS flexbox examples that you can use as a basis for your own projects.