CSS Color Charts
Color charts that can be used with CSS. Includes hex, RGB, HSL, and more.

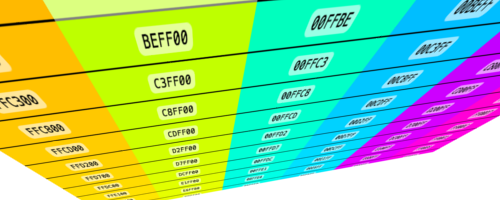
Hex Color Chart
Several color charts showing various increments from a base color, represented in hexadecimal notation.

RGB Color Chart
Same as the hex color chart, but with the colors represented in RGB functional notation instead.

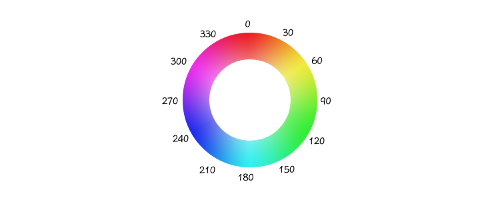
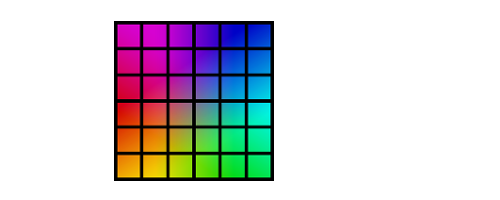
HSL Color Chart
Several color charts using HSL as the color model. Displays various levels of saturation and lightness against the full range of hues at increasing increments of 5.

Websafe Color Chart
The websafe color chart was popular in the 1990s, as it contains colors that would display properly across most computer systems.
While it's not really needed any more, it's still a good, compact chart to get some quick, basic colors from.

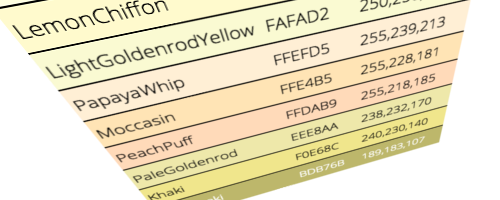
Named Colors Chart
Full chart of all color names as recognized by CSS. Includes the hex code and RGB decimal code for your convenience.
Examples
Here are some quick examples of the various color values.
HSL
The hsl() function allows you to create colors by specifying the hue, saturation, and lightness levels.
HSLA
Same as the hsla() function, but allows you to create a transparent color by using a fourth value. The fourth value represents the alpha channel of the color.
RGB
The rgb() function lets you create a color by adding varying amounts of red, green, and blue together.
RGBA
The rgba() function is the same as the RGB method, but allows you to create a transparent color by setting a fourth value. The fourth value represents the alpha channel.
Hex 6-Digit
Allows you to specify RGB colors using six-digit hexadecimal notation.
Hex 3-Digit
The three-digit notation is shorthand for the six-digit method.
Hex 8-Digit
The eight-digit hex notation is like the six-digit method, but it allows you to specify a transparent color by using a fourth color component, which specifies an alpha channel for the color.
Hex 4-Digit
The four-digit notation is shorthand for the eight-digit method.